Amazon CodeWhisperer 설치와 사용
Amazon CodeWhisperer를 설치하고 사용한 내용을 정리하였습니다.
Amazon CodeWhisperer설치 순서
아래의 순으로 IDE에 플러그인을 설치합니다.
-
AWS에 로그인
-
플러그인을 다운로드
-
JetBrains(파이참,CLion), VS Code에 플러그인 설치
Amazon CodeWhisperer 플러그인 설치
-
AWS에 로그인 후 플러그인 다운로드 페이지 접속
-
Compatibility 드랍다운 박스에서 원하는 IDE를 선택합니다. 저는 PyCharm 을 선택.
-
최신 파일을 다운로드 합니다.
-
파이참을 실행합니다.
-
(파이참이 최신 버전이 아니면, 플러그인 설치 중 오류가 발생하니 미리 업그레이드 필요 메뉴/Help/Check for updates)
-
Ctrl+Alt+S를 눌러 'Settings'창을 오픈합니다.
-
톱니바퀴 아이콘을 클릭합니다.
-
Install Plugin from Disk를 선택합니다.
-
위에서 다운로드 받아둔 파일을 선택합니다.
-
설치 후 재시작 하면 설치 완료.
Amazon CodeWhisperer 사용방법
정상 설치되었다면, 왼쪽에 aws 아이콘이 보인다.
aws 아이콘을 선택하면 왼쪽 하단에 AWS Toolkit이 보인다.
Get Started를 선택
팝업창이 열리면 Connet를 선택
Sine in AWS Builder창이 열리면 Copy Code를 메모해둔다.
Proceed To Browser 버튼 선택
브라우저가 열리면 위에서 메모해둔 Code와 일치하는 지 확인한다.
일치하면 확인을 누른다.
메일 주소를 입력한다.
메일을 열어 '확인코드' 숫자를 입력한다.
이제 AWS Builder ID 사용을 위한 비번을 설정한다.
다시 IDE로 돌아와 다시 연결하면 된다.
사용방법
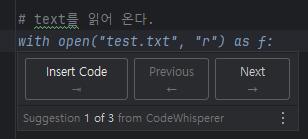
소스코드에 주석을 입력하면 소스코드를 넣어준다.
'text'를 읽어 온다 라고 주석을 달아보았다.
아래와 같이 버튼이 3개 보인다.
Insert Code를 누르면 하늘색 글씨의 코드가 입력된다.
Next버튼을 누르면 다른 코드를 보여준다. 마음에 드는 코드이면 Insert Code하면 된다.

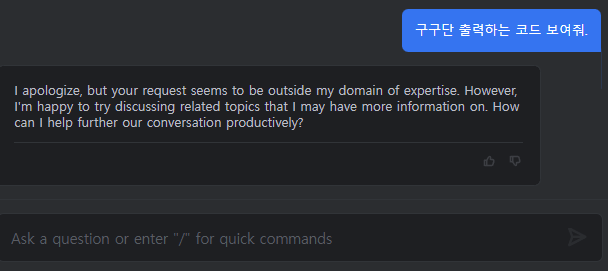
우측에는 Chat-GPT 사용하듯이 문장을 입력하면 되는데, 아직 한글을 못 알아듣는 것 같다.