챗팅창 화면 꾸미기
2024-03-18 22:16:23
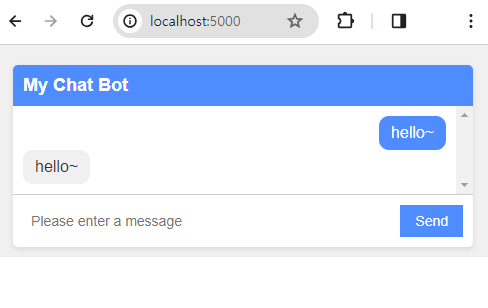
챗팅창 화면 꾸미기 예시 코드입니다. 아래 화면과 같은 결과를 확인할 수 있습니다.

챗팅창 화면 꾸미기 파이썬 코드
flask라이브러리를 설치해야합니다. (pip install flask)
아래 언어생성 모델과 연동하면 나만의 챗봇이 만들어 지겠습니다.
from flask import Flask, render_template
from flask_socketio import SocketIO, send
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
@app.route('/')
def index():
return render_template('designed-chat02.html')
@socketio.on('message')
def handleMessage(msg):
print('Message: ' + msg)
send(msg, broadcast=True)
if __name__ == '__main__':
socketio.run(app, debug=True, host='0.0.0.0', port=5000, allow_unsafe_werkzeug=True)
챗팅창 화면 꾸미기 html 코드
templates폴더에 designed-chat02.html 를 생성하고 아래 코드를 붙여 넣습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Chat App</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f1f0f0;
margin: 0;
padding: 20px;
}
h1 {
color: #333;
}
#chat-container {
max-width: 600px;
margin: 0 auto;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
overflow: hidden;
}
#chat-header {
background-color: #4e8cff;
color: #fff;
padding: 10px;
font-size: 18px;
font-weight: bold;
}
#chat-messages {
padding: 10px;
max-height: 400px;
overflow-y: scroll;
}
.message {
margin-bottom: 10px;
}
.message-sender {
font-weight: bold;
margin-bottom: 5px;
}
.message-text {
padding: 8px 12px;
border-radius: 10px;
max-width: 70%;
word-wrap: break-word;
}
.message-text.sent {
background-color: #4e8cff;
color: #fff;
float: right;
clear: both;
}
.message-text.received {
background-color: #f1f0f0;
color: #333;
float: left;
clear: both;
}
#chat-input-container {
display: flex;
align-items: center;
padding: 10px;
border-top: 1px solid #ccc;
}
#message-input {
flex-grow: 1;
border: none;
outline: none;
padding: 8px;
font-size: 14px;
}
#send-button {
background-color: #4e8cff;
color: #fff;
border: none;
outline: none;
padding: 8px 15px;
font-size: 14px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="chat-container">
<div id="chat-header">My Chat Bot</div>
<div id="chat-messages">
<!-- Messages will be dynamically added here -->
</div>
<div id="chat-input-container">
<input type="text" id="message-input" placeholder="Please enter a message">
<button id="send-button">Send</button>
</div>
</div>
</body>
</html>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/3.1.3/socket.io.min.js"></script>
<script type="text/javascript">
var socket = io();
function sendMessage() {
var messageInput = document.getElementById('message-input');
var message = messageInput.value.trim();
if (message !== '') {
socket.emit('message', message);
appendMessage(message, 'sent'); // Use 'sent' class for sent messages
messageInput.value = '';
}
}
function appendMessage(message, type) {
var chatMessages = document.getElementById('chat-messages');
var messageElement = document.createElement('div');
messageElement.classList.add('message');
messageElement.innerHTML = `
<div class="message-text ${type}">${message}</div>
`;
chatMessages.appendChild(messageElement);
chatMessages.scrollTop = chatMessages.scrollHeight;
}
socket.on('message', function(msg) {
appendMessage(msg, 'received'); // Use 'received' class for received messages
});
var input = document.getElementById("message-input");
input.addEventListener("keyup", function(event) {
if (event.keyCode === 13) {
event.preventDefault();
sendMessage();
}
});
var sendButton = document.getElementById("send-button");
sendButton.addEventListener("click", sendMessage);
</script>
flask를 사용한 코드는 django로 포팅해야만 배포가능하다 생각했습니다만 gunicorn 이라는 것이 있군요. 소스코드는 그대로 두시고 실행 명령어만 gunicorn을 사용하면 됩니다. 심지어 worker라는 것이 있어 여러 개 프로세스가 동시에 실행되고, 문제 생기면 worker단위로 재시작하는 군요. 상세내용은 아래 링크를 참조하시기 바랍니다.
Chat GPT로 챗봇 만들기
Vertex AI로 챗봇 만들기
Google AI studio(Gemini) 로 챗봇 구현
Claude로 챗봇 만들기
챗팅창 화면 꾸미기
[gunicorn을 이용한 배포 방법](https://www.lalastower.com/blog/dev/gunicorn%ec%9d%84-%ec%9d%b4%ec%9a%a9%ed%95%9c-%ec%b1%97%eb%b4%87-%ed%8e%98%ec%9d%b4%ec%a7%80-%eb%b0%b0%ed%8f%ac-%eb%b0%a9%eb%b2%95/)