챗GPT API로 이미지 생성하기
2024-05-13 21:44:00
챗GPT API로 이미지 생성하기 예제로 이미지를 생성하는 코드와 챗봇 코드에 적용해보겠습니다.

챗GPT API로 이미지 생성 코드
아래 코드를 colab에 붙여넣고 실행하면 URL이 출력되는데 그 링크를 브라우저로 열어보면 이미지는 볼 수 있습니다. 위 그림을 결과 이미지입니다.(실행할 때마다 다른 이미지가 생길겁니다.) 비용은 0.04달러(현재 환율1,367.5로 55원) 소모되었습니다.
!pip install openai
from openai import OpenAI
client = OpenAI(api_key="YOUR-API-KEY")
response = client.images.generate(
model="dall-e-3",
prompt="챗GPT를 로보트로 표현해줘.",
size="1024x1024",
quality="standard",
n=1,
)
image_url = response.data[0].url
print(image_url)
챗봇 창에서 이미지 생성을 요청하기
아래 글에서 챗봇을 만들었습니다. 이 코드를 수정하여 이미지도 생성해주는 코드를 추가했습니다. dalle-2는 엉뚱한 이미지가 그려져서 dalle-3로 적용했습니다.
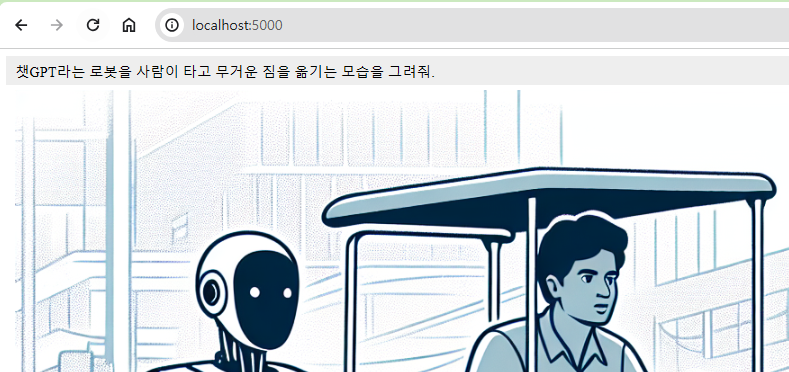
입력창에 '/img'로 시작하면 뒤의 내용으로 그림을 그려줍니다.
아래는 "/img 챗GPT라는 로봇을 사람이 타고 무거운 짐을 옮기는 모습을 그려줘." 라고 입력하여 생성된 이미지 입니다.
Chat GPT로 챗봇 만들기
챗GPT API로 이미지 생성도 하는 챗봇 파이썬 코드
# pip install openai
from flask import Flask, jsonify,render_template, request
from flask_socketio import SocketIO
import re # To use regular expressions
CHAT_MODEL_CONTEXT = """
You are a student living in New York.
"""
from openai import OpenAI
client = OpenAI(api_key="YOUR-API-KEY")
g_messageList = [
{"role": "system", "content": CHAT_MODEL_CONTEXT}
]
completion = client.chat.completions.create(
model="gpt-3.5-turbo",
messages = g_messageList
)
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
@app.route('/')
def chat_ui():
return render_template('chat02.html')
@socketio.on('message')
def handle_message(data):
global jsonData
global chat
if data.startswith('/img'):
image_content = data[5:] # Extract content after '/img '
socketio.emit('message', image_content)
response = client.images.generate(
model="dall-e-3",
prompt=image_content,
size="1024x1024",
quality="standard",
n=1,
)
image_url = response.data[0].url
socketio.emit('image', {'url': image_url, 'alt': image_content})
else:
socketio.emit('message', data)
dicMessage ={}
dicMessage["role"] = "assistant"
dicMessage["content"] = data
g_messageList.append(dicMessage)
response = ""
if 1:
completion = client.chat.completions.create(
model="gpt-3.5-turbo",
messages= g_messageList
)
response = completion.choices[0].message
dicMessage ={}
dicMessage["role"] = "assistant"
dicMessage["content"] = response.content
g_messageList.append(dicMessage)
print(f"size dicMessage:{len(g_messageList)}")
socketio.emit('message', response.content)
else:
response=""
socketio.emit('message', response)
if __name__ == '__main__':
socketio.run(app, debug=True, host='0.0.0.0', port=5000, allow_unsafe_werkzeug=True)
챗GPT API로 이미지 생성도 하는 챗봇html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Chat App</title>
<style>
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
#message { margin-top: 10px; }
</style>
</head>
<body>
<ul id="messages"></ul>
<input id="message" autocomplete="off"><button onclick="sendMessage()">Send</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/3.1.3/socket.io.min.js"></script>
<script type="text/javascript">
var socket = io();
function sendMessage() {
var messageInput = document.getElementById('message');
socket.emit('message', messageInput.value);
messageInput.value = '';
}
socket.on('message', function(msg) {
var messages = document.getElementById('messages');
var li = document.createElement('li');
li.textContent = msg;
messages.appendChild(li);
window.scrollTo(0, document.body.scrollHeight);
});
var input = document.getElementById("message");
input.addEventListener("keyup", function(event) {
if (event.keyCode === 13) {
event.preventDefault();
sendMessage();
}
});
</script>
<script type="text/javascript">
var socket = io();
socket.on('image', function(data) {
var messages = document.getElementById('messages');
var li = document.createElement('li');
var img = document.createElement('img');
img.src = data.url;
img.alt = data.alt;
li.appendChild(img);
messages.appendChild(li);
window.scrollTo(0, document.body.scrollHeight);
});
</script>
</body>
</html>
Chat GPT로 챗봇 만들기
Vertex AI로 챗봇 만들기
Google AI studio(Gemini) 로 챗봇 구현
Claude로 챗봇 만들기
챗팅창 화면 꾸미기
텔레그램으로 챗GPT 봇 만들기