쉽게 웹페이지 만들기 streamlit
2024-06-12 22:25:41
빠르게 개발하고 쉽고 배포하는 웹페이지가 있습니다. 쉽게 웹페이지를 만들 수 있는 streamlit입니다. django보다 flask보다 쉽습니다. 간단한 페이지를 만들어 빨리 서비스할 때는 너무 좋은 것 같아요. 앞으로 다양하게 시도하며 글을 올려볼 예정입니다.

쉽게 웹페이지 만들기 streamlit 예제
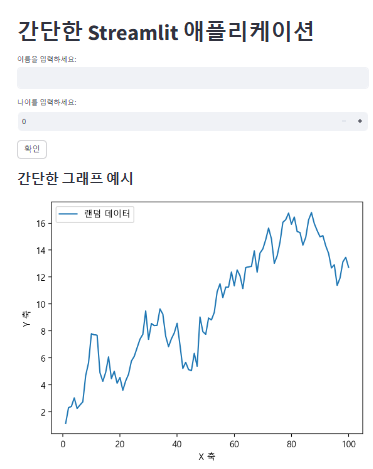
입력창과 그래프 표시하는 예제입니다.
html 코드가 필요없는데 코드가 깔끔하네요.
import streamlit as st
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
from matplotlib import font_manager, rc
import platform
# 운영체제에 따라 한글 폰트 설정
if platform.system() == 'Windows':
font_path = 'C:/Windows/Fonts/malgun.ttf' # 맑은 고딕 폰트 경로
elif platform.system() == 'Linux':
font_path = '/usr/share/fonts/truetype/nanum/NanumGothic.ttf' # 나눔고딕 폰트 경로
else:
st.write("이 운영체제에서는 한글 폰트 설정이 필요합니다.")
if font_path:
font_name = font_manager.FontProperties(fname=font_path).get_name()
rc('font', family=font_name)
# Streamlit 애플리케이션
st.title('간단한 Streamlit 애플리케이션')
# 텍스트 입력 받기
name = st.text_input('이름을 입력하세요:')
# 숫자 입력 받기
age = st.number_input('나이를 입력하세요:', min_value=0, max_value=120)
# 버튼을 눌러야 결과 표시
if st.button('확인'):
st.write(f'안녕하세요, {name}님! 당신은 {age}살 입니다.')
# 그래프 예시
st.subheader('간단한 그래프 예시')
# 데이터프레임 생성
df = pd.DataFrame({
'x': np.arange(1, 101),
'y': np.random.randn(100).cumsum()
})
# 그래프 그리기
fig, ax = plt.subplots()
ax.plot(df['x'], df['y'], label='랜덤 데이터')
ax.set_xlabel('X 축')
ax.set_ylabel('Y 축')
ax.legend()
# 그래프 출력
st.pyplot(fig)
쉽게 웹페이지 실행하기
python 소스파일명 으로 보통 실행하는데 stream lit은 다릅니다.
터미널에 다음과 같이 실행합니다.
streamlit run app.py
배포할 때는 다음과 같이 실행합니다.
streamlit run app.py --server.port=80 --server.enableCORS=false
심지어 서버없이 깃허브에 퍼블릭으로 코드를 올리면 공식 홈페이지에서 배포하는 것도 가능합니다.