Django 로 홈페이지 만들기 3분 정리
Django 로 홈페이지 만들기 내용을 정리합니다. AI시대, 깊게 보다는 넓게 아는 것이 중요하겠죠.
Django 로 홈페이지 만들기 Django 가 뭐야?
Django는 컴퓨터 프로그램 중 하나로, Django는 레고 블록처럼, 웹사이트를 쉽고 빠르게 만들 수 있게 해줍니다. 파이썬으로 연동되므로 파이썬의 방대한 라이브러리를 활용할 수 있습니다. 아래 그 외 장점을 정리하였습니다.
Django 장점
-
보안:
- SQL 인젝션, 사이트 간 스크립트(XSS) 공격 등을 막아 준다.
-
많은 기능 포함:
- 사용자 관리(로그인, 로그아웃), 관리자 페이지, 데이터베이스 연결 등
-
빠른 개발:
-
같은 코드를 여러 번 쓰지 않게 하여 개발 시간을 줄여 준다.
-
ORM(Object-Relational Mapper)로 DB 접근을 쉽게 도와 준다.
-
관리페이지를 쉽게 만들어 준다.
-
-
확장성:
- 작은 프로젝트부터 큰 규모의 프로젝트까지 다양하게 사용 가능
-
다양한 추가 패키지:
- Django는 추가 기능을 쉽게 설치할 수 있는 많은 패키지를 제공.
Django 단점
-
느림:
- 파이썬이 느려 Django도 같이 느림.
-
미세 조정 어려움:
- ORM이 편리하지만 복잡한 쿼리, 최적화에는 어렵다.
Django 로 홈페이지 만들기, Django 로 만들 결과 화면
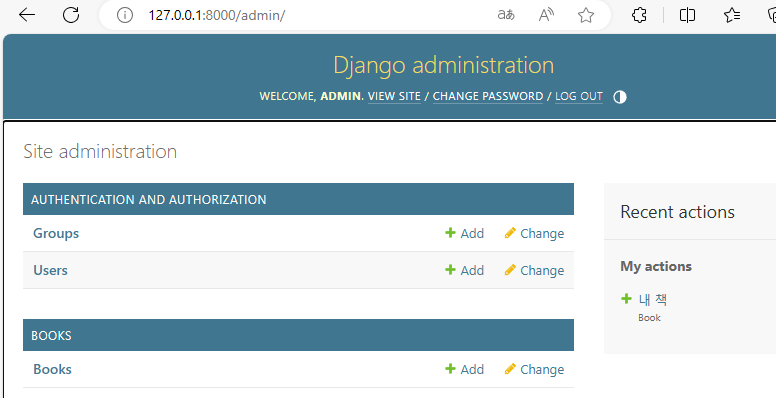
아래와 같은 관리페이지와 홈페이지를 쉽게 만들 수 있습니다.

관리페이지로 등록한 데이터는 아래 화면에서 확인 가능합니다.

Django 로 홈페이지 만들기, project와 app 생성과 코드 입력
django에서는 project를 먼저 만들고 그 아래 app들을 만듭니다.
도서관 관리 사이트를 만든다면, mylibrary라는 프로젝트를 만들고, members, books라는 app을 만들 수 있겠습니다. 터미널에서 아래 명령어 만들 수 있습니다.
django-admin startproject mylibrary
cd mylabrary
python manage.py startapp members
python manage.py startapp books
위 명령어를 실행하면 아래와 같이 폴더와 파일들이 생성됩니다.
mylibrary/
│
├── manage.py
│
├── mylibrary/
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ ├── asgi.py
│ └── wsgi.py
│
├── books/
│ ├── migrations/
│ │ └── __init__.py
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
│
└── members/
├── migrations/
│ └── __init__.py
├── __init__.py
├── admin.py
├── apps.py
├── models.py
├── tests.py
└── views.py
mylibrary/settings.py
app을 생성하면 settings.py에 아래와 같이 추가해야 합니다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'members',
'books',
]
mylibrary/urls.py
웹주소(http://localhost:8000/books)에 'books' url 으로 접속하면 view의 'book_list'함수가 호출되도록 정의합니다.
from django.contrib import admin
from django.urls import path
from books.views import book_list
urlpatterns = [
path('admin/', admin.site.urls),
path('books/', book_list),
]
mylibrary/books/views.py
book_list함수에서는 model의 Book으로 데이터를 DB에서 읽어와 book_list.html로 화면을 표출합니다.
from django.shortcuts import render
from .models import Book
def book_list(request):
books = Book.objects.all()
return render(request, 'books/book_list.html', {'books': books})
mylibrary/books/models.py
books의 데이터 속성들(title, author, publish_date)을 정의합니다. 여기 정의된 속성들을 기준으로 테이블이 자동 생성됩니다. views에서 데이터를 읽어 가는 함수이기도 합니다.
from django.db import models
class Book(models.Model):
title = models.CharField(max_length=200)
author = models.CharField(max_length=100)
publish_date = models.DateField()
def __str__(self):
return self.title
mylibrary/books/templates/books/book_list.html을 생성
models.py에서 정리한 데이터 속성들을 화면에 표출합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Book List</title>
</head>
<body>
<h1>Book List</h1>
<table border="1">
<tr>
<th>Title</th>
<th>Author</th>
<th>Publish Date</th>
</tr>
{% for book in books %}
<tr>
<td>{{ book.title }}</td>
<td>{{ book.author }}</td>
<td>{{ book.publish_date }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
Django 로 홈페이지 만들기, 실행
실행 전 처리 사항
테이블들, 테이블의 필드를 소스코드를 참조하여 생성하는 과정입니다. manage.py 파일이 있는 폴더에서 아래 명령어를 실행합니다.
python manage.py makemigrations
python manage.py migrate
admin 계정 생성
admin을 접속하기 위한 계정을 생성합니다.
id, 메일계정, 비번을 설정합니다. 비번은 로그인 시 필요하니 메모해둡니다.
python manage.py createsuperuser
실행
아래를 실행 후 브라우저에서 localhost:8000/admin를 입력하여 접속합니다. 로그인 화면이 나오면 id/비번을 입력하여 로그인 합니다. Book 의 Add를 클릭하여 데이터를 등록하고 localhost:8000/books에 접속하면 등록한 내용이 확인 됩니다.
python manage.py runserver