Claude로 챗봇 만들기
2024-03-10 22:11:31
구글과 MS가 투자한 회사, Anthropic에서 만든 LLM(Large Language Model) Claude로 챗봇을 만들었다. 브라우저에서 실행하면 아래와 같은 화면을 확인할 수 있다.

Claude 소개
클로드의 모델은 haiku, sonnet, opus 3가지가 있다. haiku는 곧 출시 예정이라고 한다. 최근에 발표된 opus 모델이 챗GPT보다 앞선 기능으로 소개되고 있다.
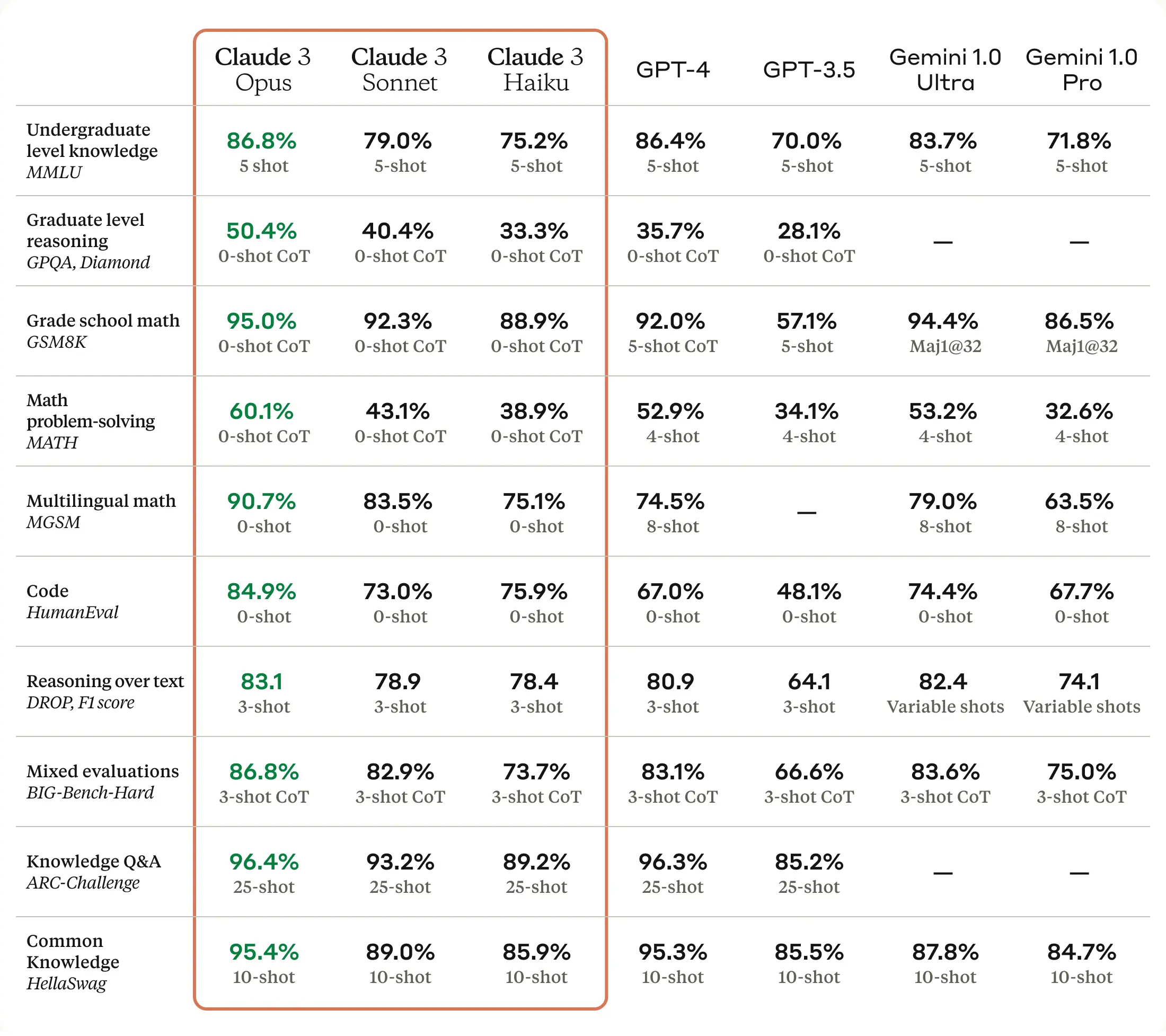
opus모델은 벤치마킹의 모든 영역이 챗GPT보다 앞섰다고 한다.

Claude로 챗봇 만들기 파이썬 코드
import anthropic
from flask import Flask, jsonify, render_template, request
from flask_socketio import SocketIO
# Anthropic 클라이언트 초기화
client = anthropic.Anthropic(api_key="YOUR-API-KEY")
CHAT_MODEL_CONTEXT = """You are a student living in New York."""
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
g_message_list = [] # 전역 변수의 명명을 snake_case로 변경
@app.route('/')
def chat_ui():
"""챗 UI를 렌더링하는 라우트 함수"""
return render_template('chat01.html')
@socketio.on('message')
def handle_message(data):
"""클라이언트로부터 메시지를 받고 처리하는 함수"""
global g_message_list
socketio.emit('message', data)
user_message = {
"role": "user",
"content": [{"type": "text", "text": data}]
}
g_message_list.append(user_message)
# Anthropic API 호출
response = client.messages.create(
model="claude-instant-1.2",
max_tokens=1000,
temperature=0,
system=CHAT_MODEL_CONTEXT,
messages=g_message_list
)
assistant_message = {
"role": "assistant",
"content": [{"type": "text", "text": response.content[0].text}]
}
g_message_list.append(assistant_message)
socketio.emit('message', response.content[0].text)
if __name__ == '__main__':
socketio.run(app, debug=True, host='0.0.0.0', port=5000, allow_unsafe_werkzeug=True)
Claude로 챗봇 만들기 html코드
templates아래 chat01.html를 저장합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Chat App</title>
<style>
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
#message { margin-top: 10px; }
</style>
</head>
<body>
<ul id="messages"></ul>
<input id="message" autocomplete="off"><button onclick="sendMessage()">Send</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/3.1.3/socket.io.min.js"></script>
<script type="text/javascript">
var socket = io();
function sendMessage() {
var messageInput = document.getElementById('message');
socket.emit('message', messageInput.value);
messageInput.value = '';
}
socket.on('message', function(msg) {
var messages = document.getElementById('messages');
var li = document.createElement('li');
li.textContent = msg;
messages.appendChild(li);
window.scrollTo(0, document.body.scrollHeight);
});
var input = document.getElementById("message");
input.addEventListener("keyup", function(event) {
if (event.keyCode === 13) {
event.preventDefault();
sendMessage();
}
});
</script>
</body>
</html>
파인튜닝 기능은 아직 없는 것 같다.
코드를 배포하실 때는 gunicorn을 사용하시면됩니다.
그러나, 내 PC로 배포하는 것은 IP도 바뀌고 계속 켜두기 어려우니 서버에 올리는 방법이 있겠습니다만 비용이 발생하니, 아래 방법이 있습니다.
-
구름IDE를 이용하는 방법 (구름IDE API서버 만들기 2)
-
colab에 ngrok을 이용하는 방법 (코랩 이용 API서버 만들기 1)
Chat GPT로 챗봇 만들기
Vertex AI로 챗봇 만들기
Google AI studio(Gemini) 로 챗봇 구현
Claude로 챗봇 만들기
챗팅창 화면 꾸미기
텔레그램으로 챗GPT 봇 만들기